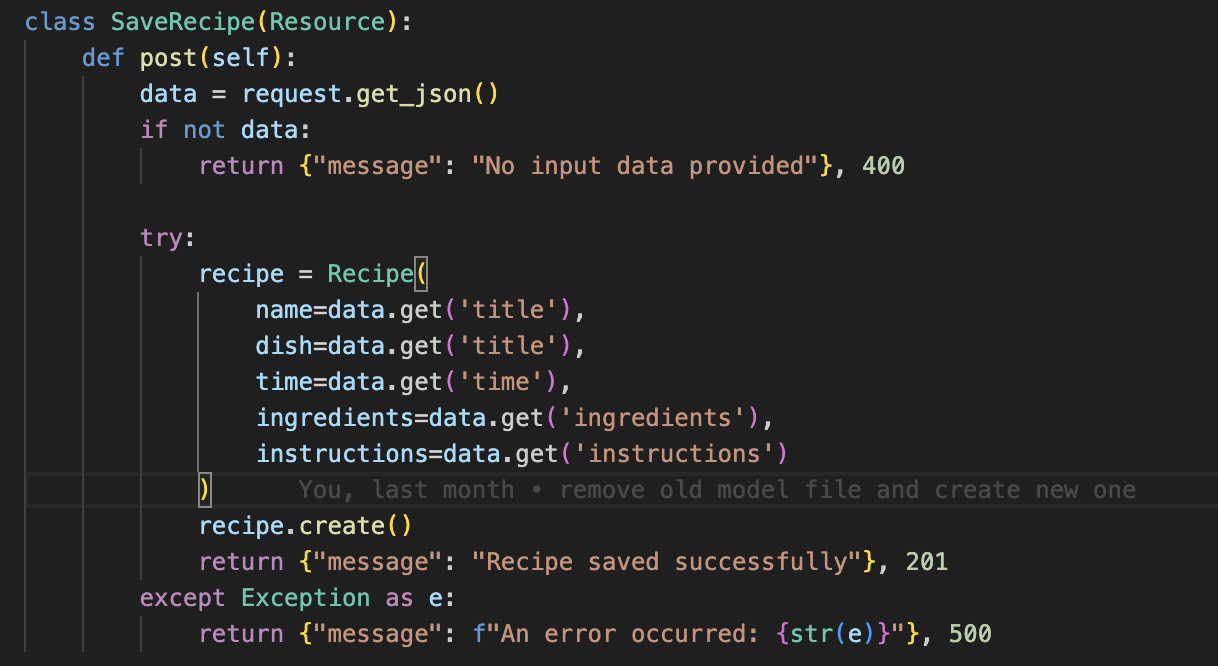
Sequencing
- Retrieve JSON data from the request.
- Check if the data is missing.
- Attempt to create a new recipe object and save it to the database.
- Return a success message if everything goes well, or an error message if an exception occurs.

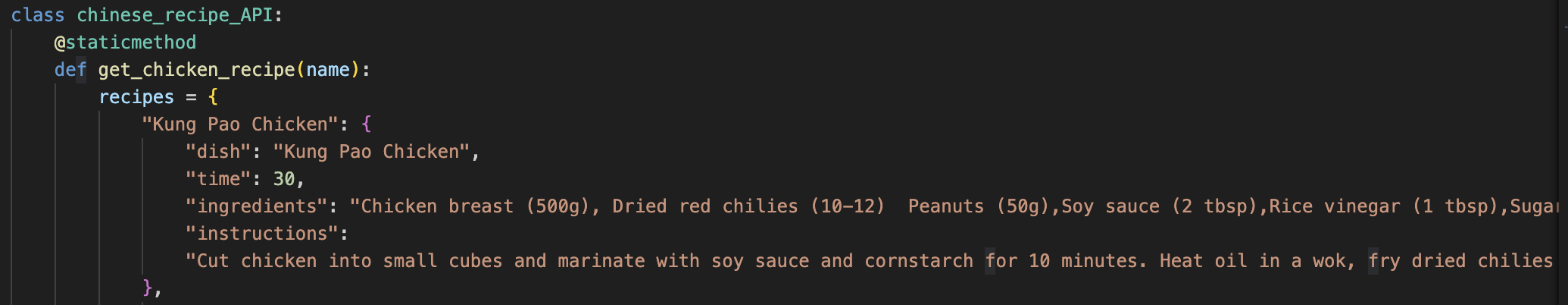
Iteration
In this image, the code iterates over the recipes dictionary to retrieve a specific recipe based on the provided name.

Selection
For the CPT Requirement of selection I have error messages that will show up on the page and in the console.
In this code it checks two conditions for if they are met or not
and
if not data:
return {"message": "No input data provided"}, 400
PPR Feature Video 🔗 https://drive.google.com/file/d/1qlEuUKsqekmNCNdWjbSFaD4K7B1-9M4_/view?usp=sharing
A List being Created
This code creates an object apiUrl with categories like chicken, beef, and vegan, where each category contains an array of URLs for different recipes.
const apiUrls = {
chicken: [
`${pythonURI}/api/chinese_recipe/KungPaoChicken`,
`${pythonURI}/api/chinese_recipe/OrangeChicken`,
`${pythonURI}/api/chinese_recipe/LemonChicken`
],
beef: [
`${pythonURI}/api/chinese_recipe/BeefWithBroccoli`,
`${pythonURI}/api/chinese_recipe/MongolianBeef`
],
vegan: [
`${pythonURI}/api/chinese_recipe/MapoTofu`,
`${pythonURI}/api/chinese_recipe/VeganKungPaoTofu`
]
};
A list being processed
This segment of JavaScript iterates through each .recipe-button element, attaching an event listener that captures the recipe name when clicked.
document.querySelectorAll(".recipe-button").forEach((button) => {
button.addEventListener("click", function () {
let recipeName = button.dataset.recipe;
});
});
Function
This function sends the recipe data (name, ingredients, instructions) to the backend as a JSON object to be saved. It then waits for a response and checks if the save was successful. If the save is successful, it alerts the user that the recipe was saved, and if not, there is an else statement which will show an error message if there was an error in the request.
async function saveRecipe(recipe) {
try {
const response = await fetch(`${pythonURI}/save_recipe`, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
"name": recipe.dish,
"ingredients": recipe.ingredients,
"instructions": recipe.instructions
})
});
const result = await response.json();
if (response.ok) {
alert('Recipe saved successfully!');
} else {
alert('Failed to save recipe.');
}
} catch (error) {
alert(`Error: ${error.message}`);
}
}
A call to delete a recipe
This line calls the deleteRecipe() function when the delete recipe button is clicked. The deleteRecipe() function receives the id of the recipe when it is called.
async function viewStoredRecipes() {
const response = await fetch(`${pythonURI}/get_recipes`);
const recipes = await response.json();
recipes.forEach(recipe => {
const recipeDiv = document.createElement('div');
recipeDiv.innerHTML = `
<h3>${recipe.dish}</h3>
<button onclick='deleteRecipe(${recipe.id})'>Delete Recipe</button>
`;
document.getElementById('recipe-data').appendChild(recipeDiv);
});
}